UI/UX Design
Meditory
Client:
Meditory
Agency:
Fightbean
Photos:
Dethtostock
My Role:
Mobile App & Design System

Overview
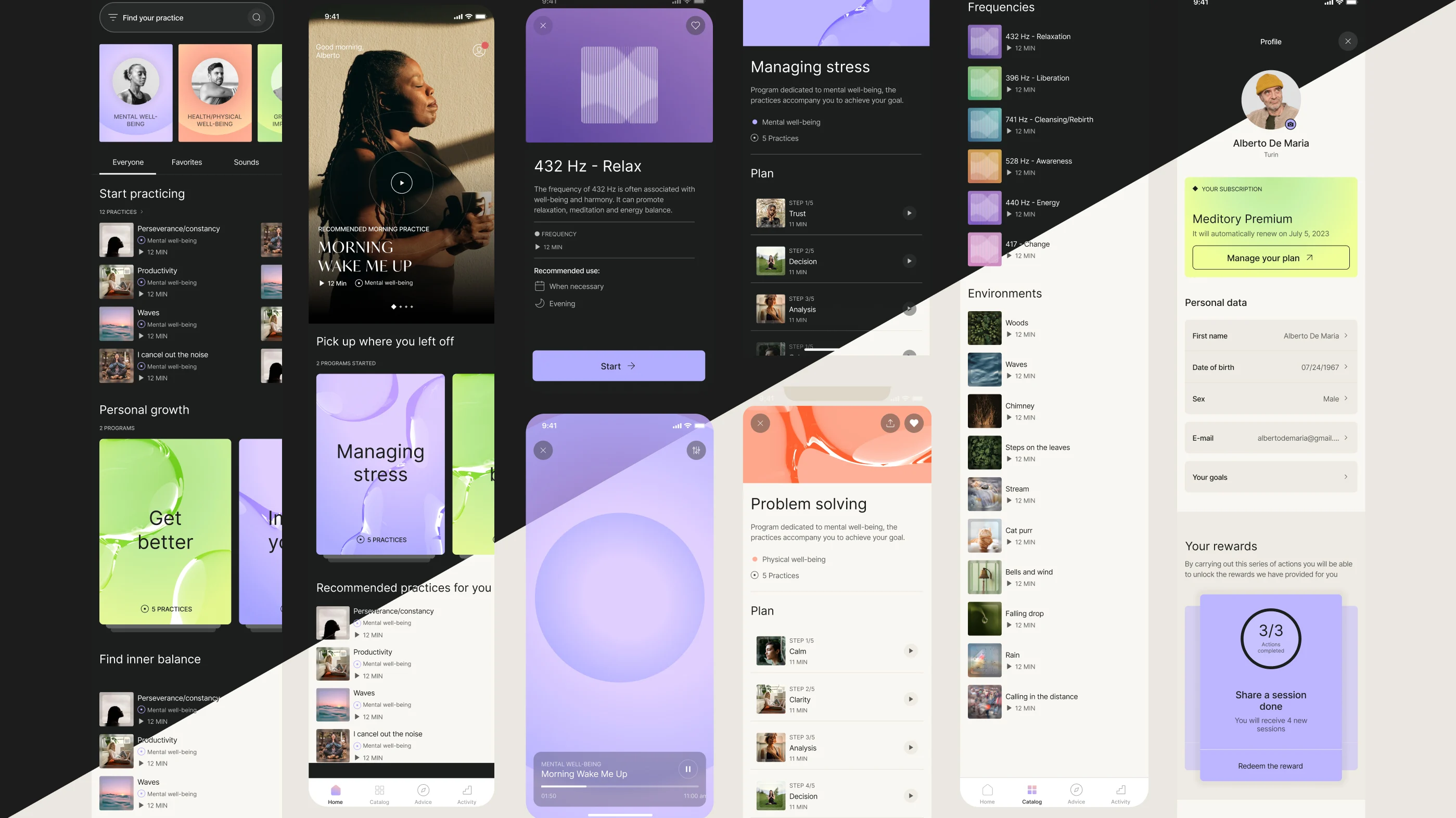
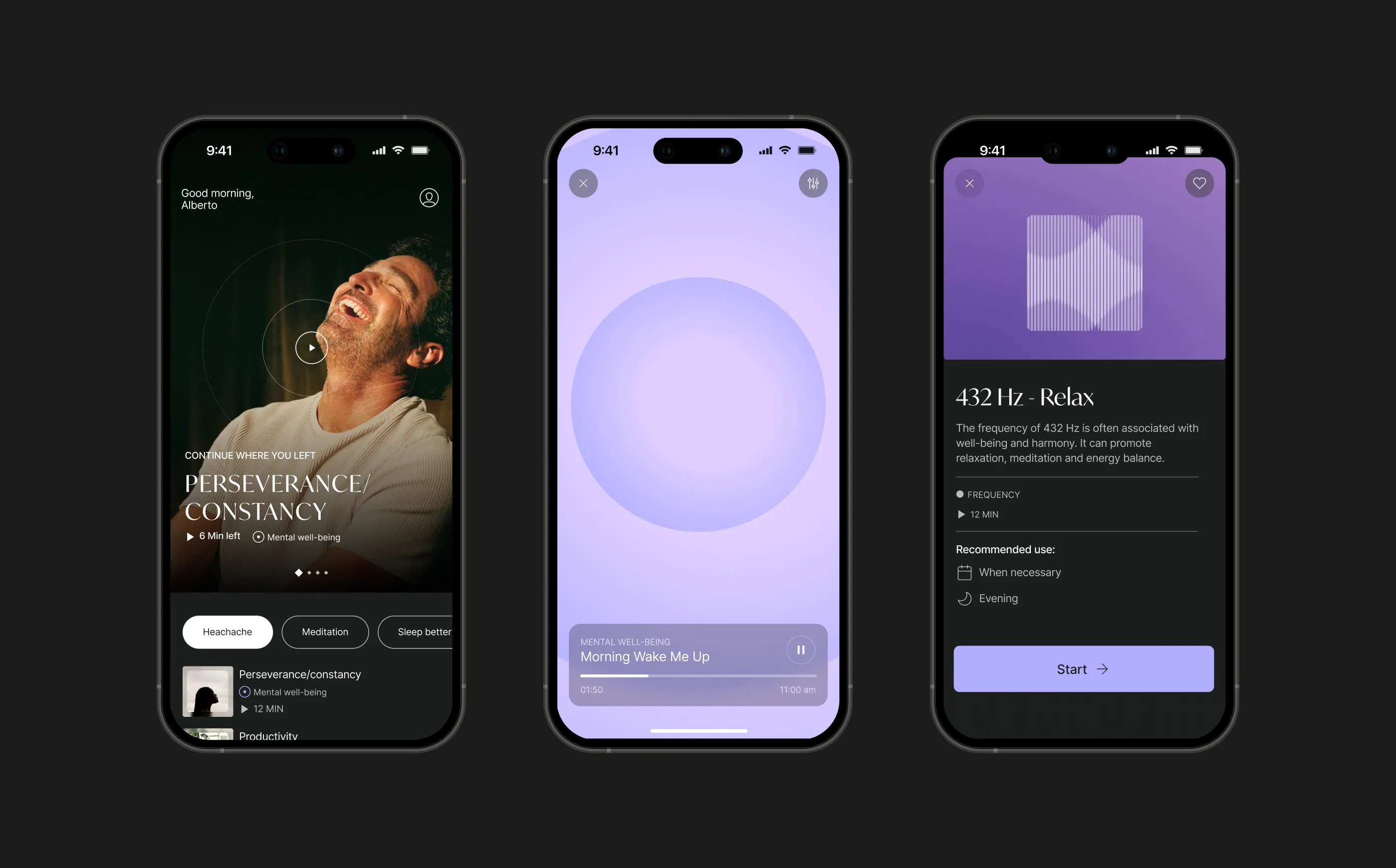
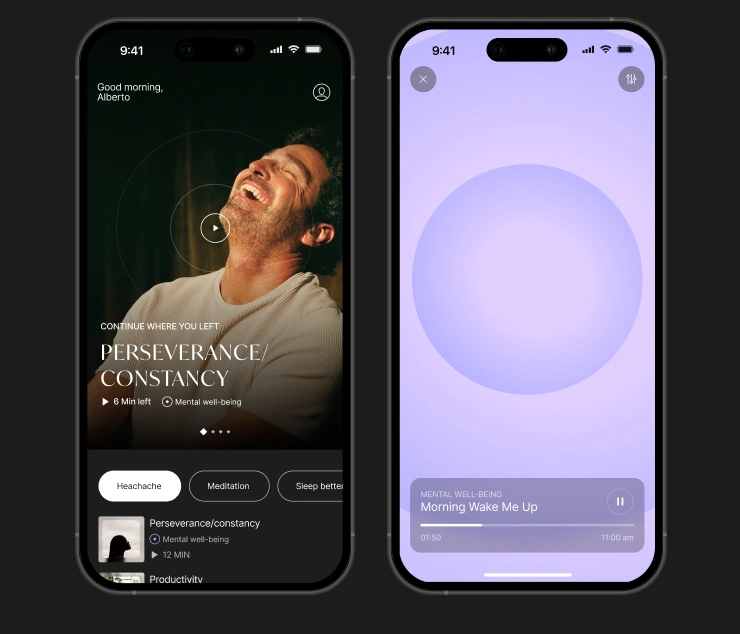
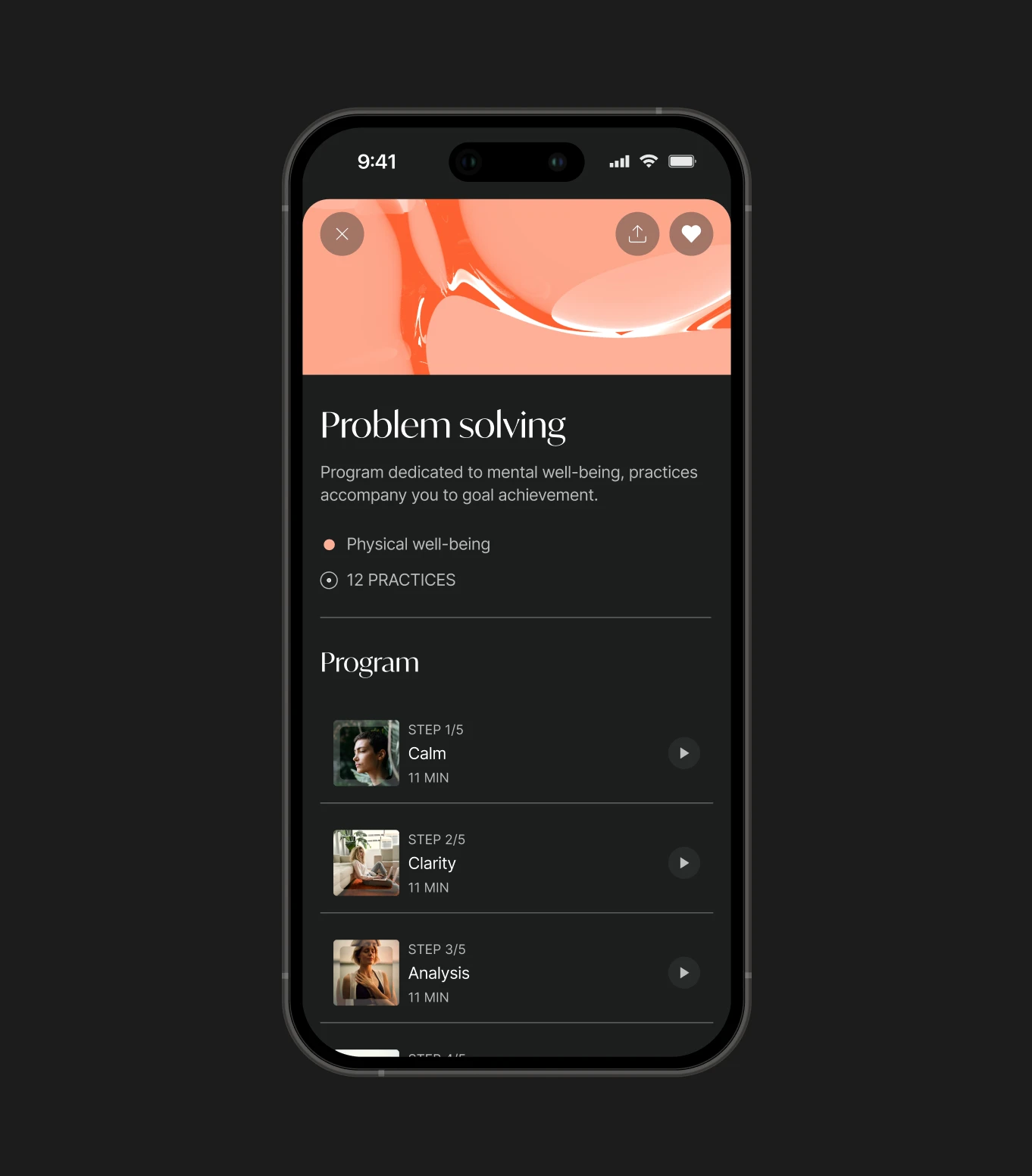
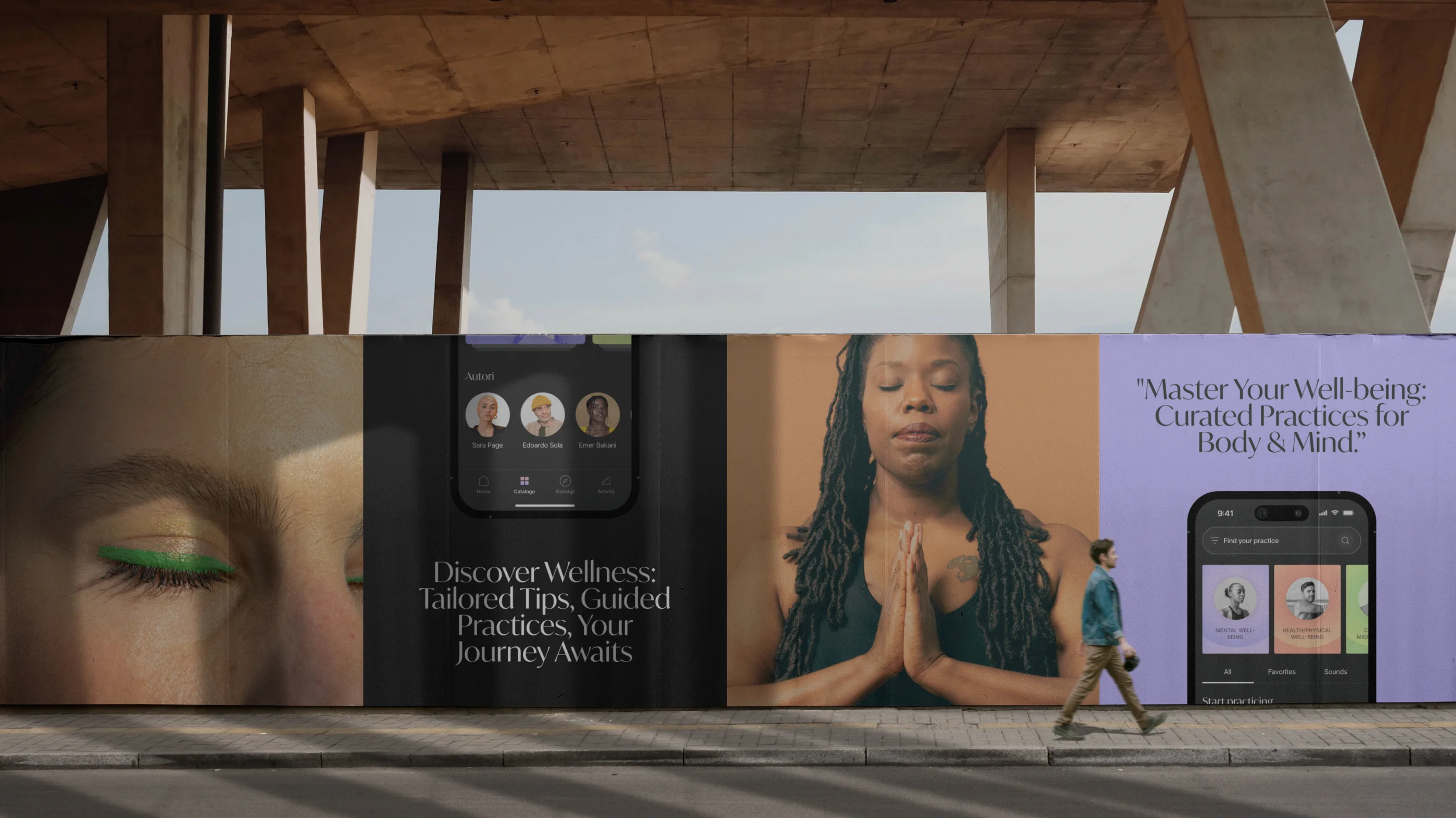
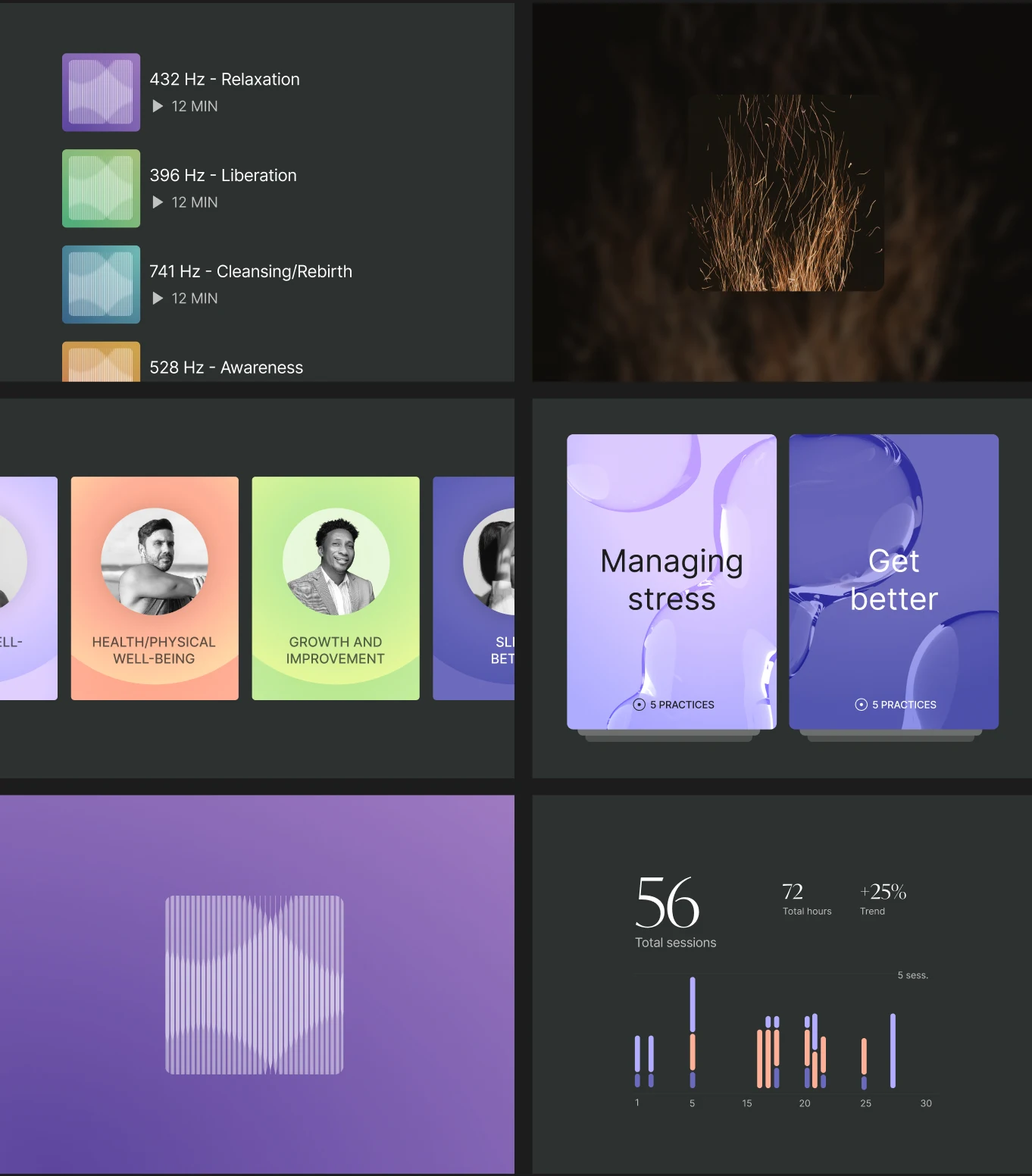
Meditory is an application that guides you through a multisensory journey of Health and Well-being, using an innovative approach based on acupressure
We embarked on a journey to reshape the functional aspects and visual identity of the brand, testing the flows with users at an organized event, with the goal of crafting an experience that was not only flawless but also utterly captivating.
We embarked on a journey to reshape the functional aspects and visual identity of the brand, testing the flows with users at an organized event, with the goal of crafting an experience that was not only flawless but also utterly captivating.







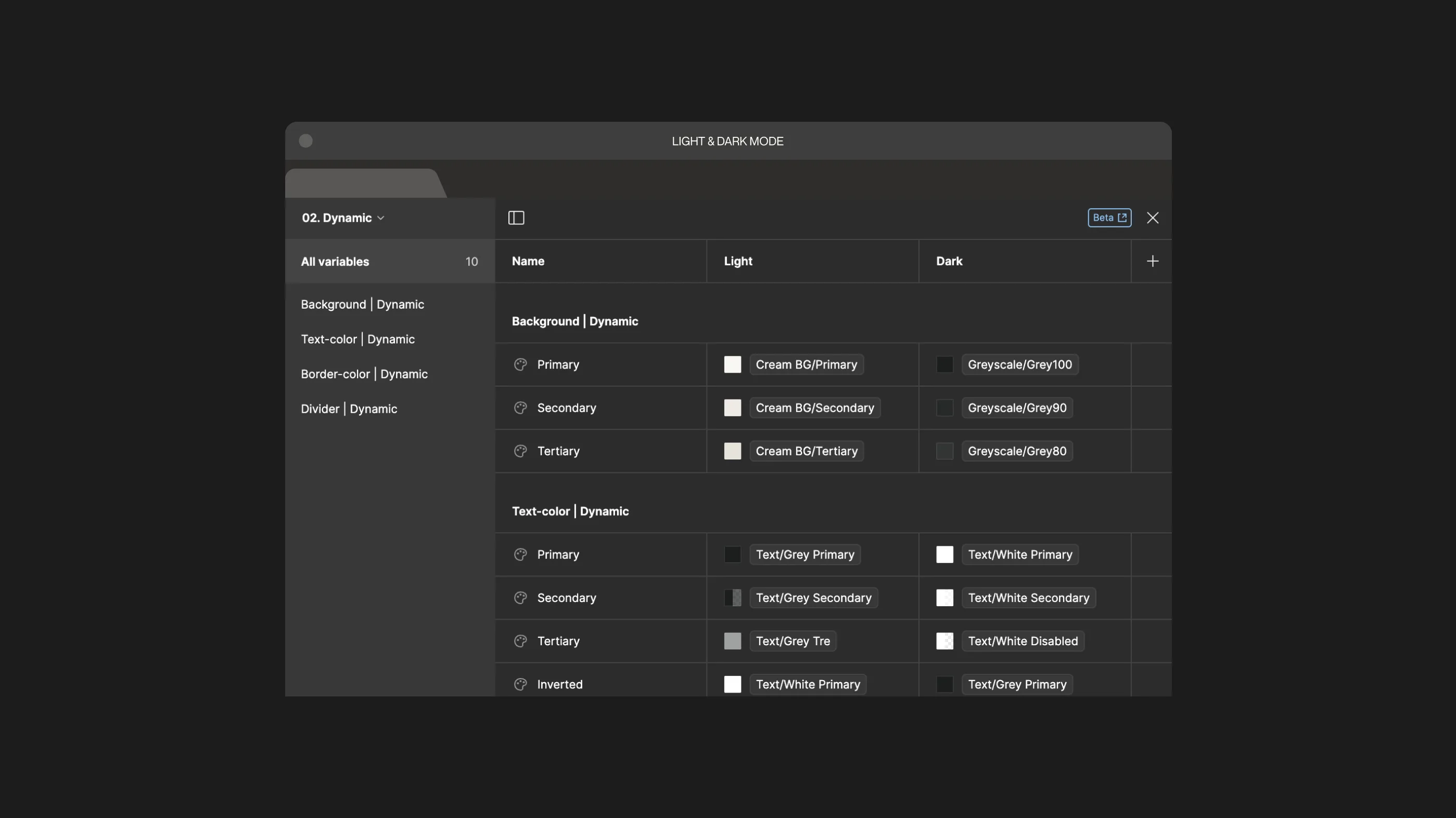
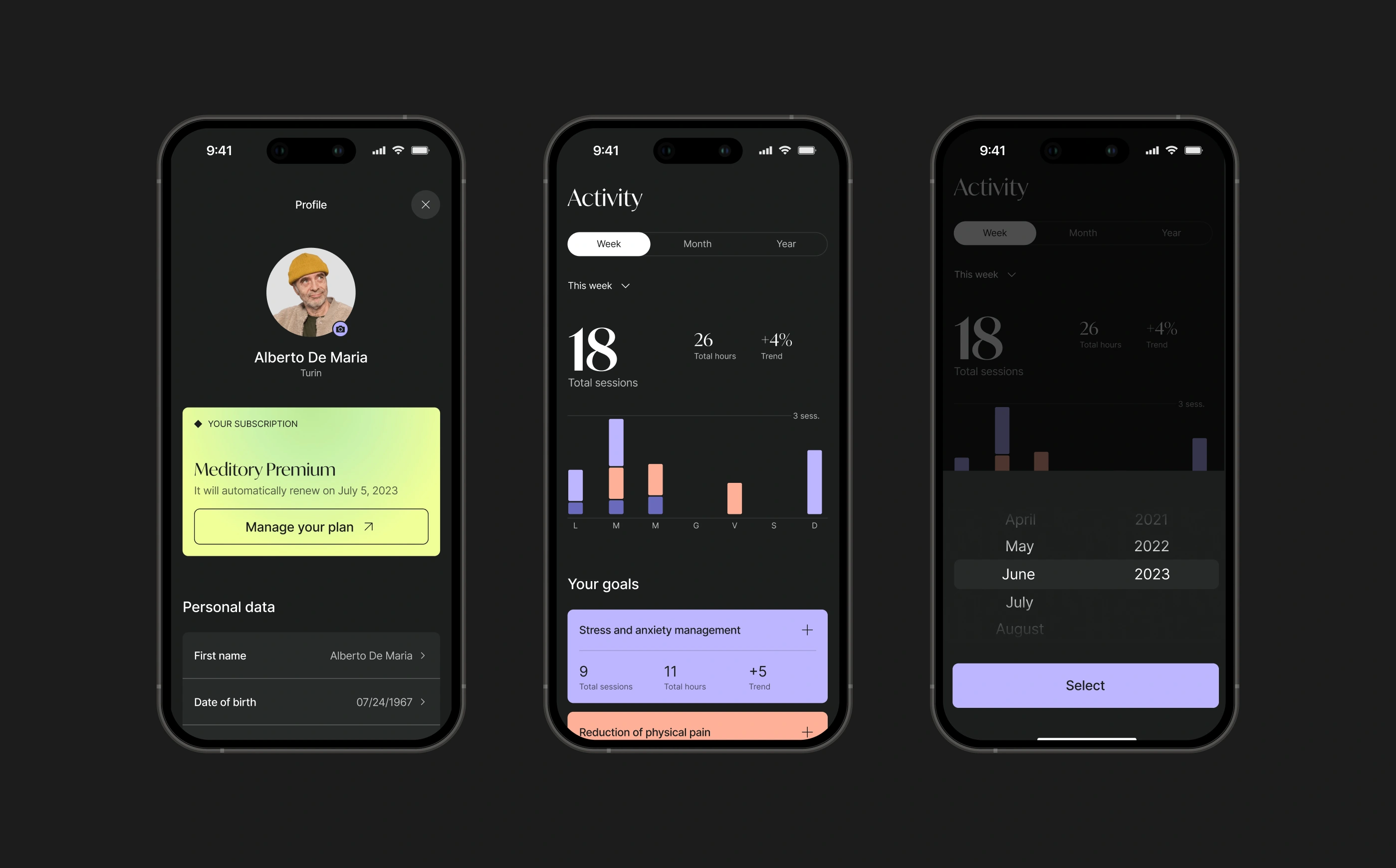
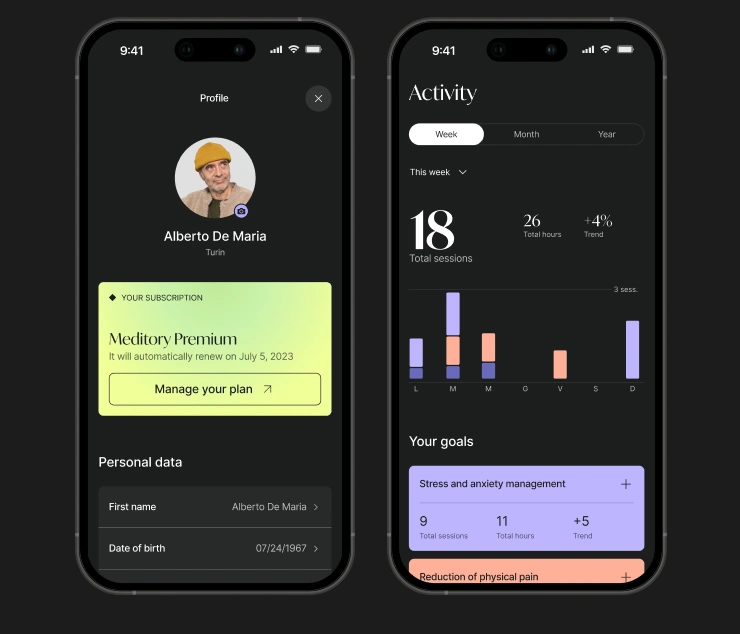
Light & Dark Mode
We set up two different modes in Figma using its variants feature, enabling both light and dark modes and allowing us to switch between them with just one click